
こんにちは。ヒューマンクレストの村上です。
皆さんは、「ユーザーエクスペリエンスジャーニーマップ」というものを聞いたことがありますでしょうか?
UX(ユーザーエクスペリエンス)という言葉は、ご存知の方も多いと思います。
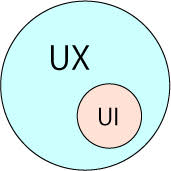
UXとは
“UX(ユーザーエクスペリエンス) / ユーザー体験
ある製品やサービスを利用したり、消費した時に得られる体験の総体。個別の機能や使いやすさのみならず、ユーザが真にやりたいことを楽しく、心地よく実現できるかどうかを重視した概念である。”
出典:IT用語辞典 https://e-words.jp/w/UX.html
操作感や使い勝手を意味する「UI」「ユーザビリティ」はあくまでUXの一部であり、UXはより包括的な、一連の行動から得られるユーザーの体験全体を指します。

ここ数年スマートフォンやSNSの普及によりユーザー行動が多様化・複雑化する中、UXの概念が注目を集めています。QA業務に直接関わるものではないですが、広く「利用者品質」に関わるという意味では知っておいて損はないでしょう。
UXジャーニーマップとは
それでは、ユーザーエクスペリエンスジャーニーマップとはいったい何者でしょう?
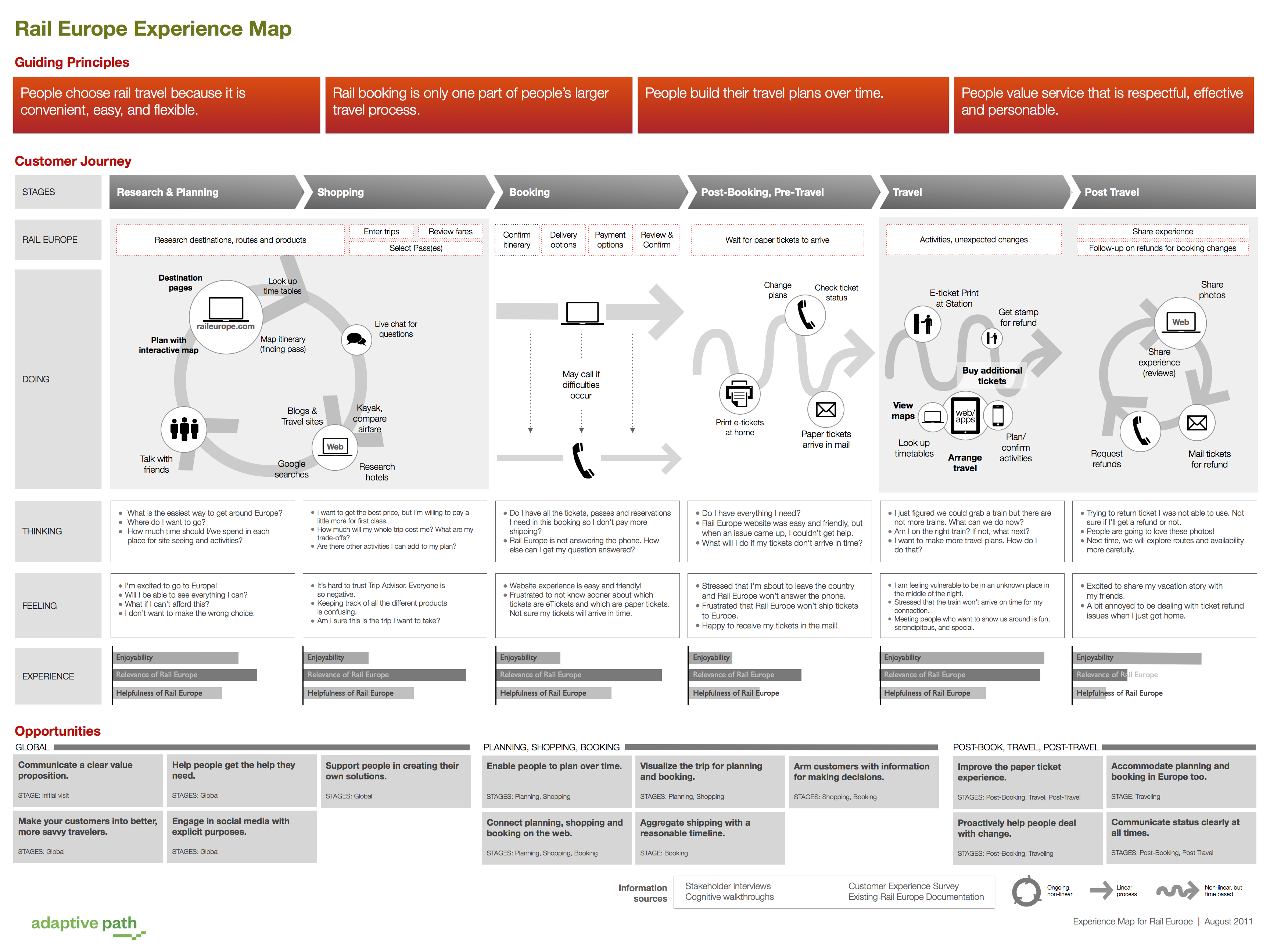
直訳すると「UXの旅の地図」。ユーザーの体験を記録したものを指します。

参照元:The Anatomy of an Experience Map
具体的には、 ユーザーと企業とのあらゆる接点を時系列に並べ、行動と感情を含む一連の体験をマッピングし可視化していきます。
可視化する事により開発チーム内でユーザー像を共有できる「地図」になり、普段は見えてこないユーザーの行動や感情の変化を理解できます。既存サービスの見直し(価値の最大化)や、新規サービス創出のアイデア出しに役立ちます。
UXジャーニーマップの作り方
作成は、大きく以下の手順で行います。
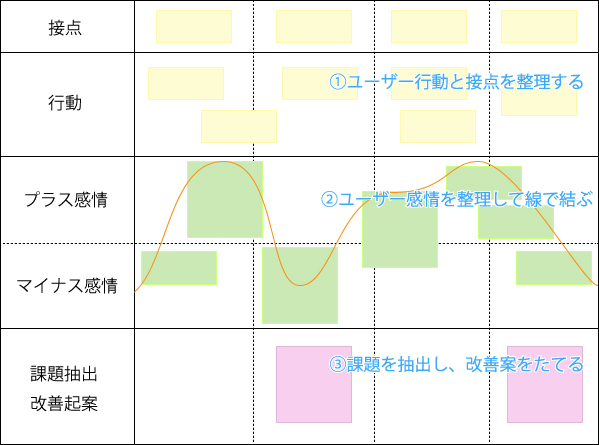
①ユーザー行動と接点を整理する
②ユーザー感情を整理して線で結ぶ
③課題を抽出し、改善案をたてる

UXジャーニーマップを簡易的に表した図。横軸は時間の経過を表す
それでは、インターン生と実施した実例とともに見ていきましょう。
今回の対象物は、電子書籍販売サイト。コンテンツそのものが売り物のために差別化が計りづらいため、差別ポイントとしてUXを見直すという目的を掲げて行いました。
今回はペルソナ(ユーザー像)を「ある電子書籍サイトのCMをみたユーザーが、そのサイトで読みたい本を購入するまで」と設定しました。
①ユーザー行動と接点を整理する

最初は、ユーザー行動を収集します。
ユーザーの操作を観察する、ユーザーからヒアリングするなどいくつか方法はありますが、今回はインターン生が自分たちで操作を行い、振り返っていく手法を取りました。
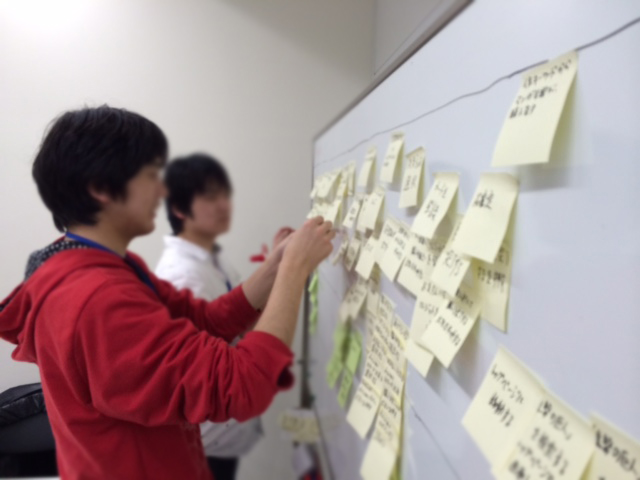
まず検索するところから実際に対象サイトを利用してもらい、行動と感情(思ったこと)をそれぞれ付箋に書きだして行きます。
付箋が出揃ったところで、話し合いながら行動をグルーピングしていきます。
ユーザーは自身の行動を客観的に把握しているわけではないため、この作業によってユーザーの行動パターンが浮き彫りになってきます。
②ユーザー感情を整理して線で結ぶ

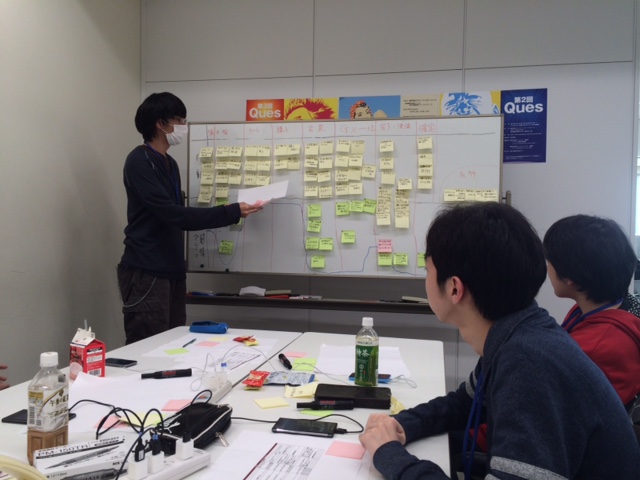
次に、行動ごとに感情(思ったこと)についても付箋を貼って整理していきます。
このときプラスの感情かマイナスの感情かも整理し、最後に付箋を線で結びます。
すると感情の起伏が一目で分かるようになります。
行動だけでなく感情と思考について知ることで、ユーザーがどこで満足を得て、どこで不満を感じているのかを明確することができます。
③課題を抽出し、改善策をたてる

行動と感情の起伏を組み合わせると、そのサービスの抱える課題が見えてきます。
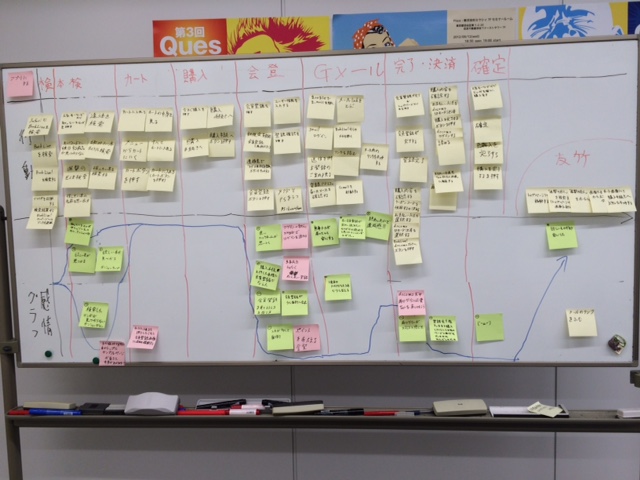
課題と解決策について書き出し、優先順位をふまえてディスカッションを行います。解決策のアイデアを付箋に書き出し、貼付けて終了です。

字の汚さはご愛嬌
今回は、2時間のブレインストーミングで6つの改善案を出すことができました。
仕上げに、見やすく清書を行うことをオススメします。
まとめ方は色々と有りますので、ご興味があれば検索してみて下さい。
いかがでしたでしょうか?ご紹介したのはあくまで一つの手段であり、それよりもむしろ普段から開発チーム全体でUXについて考えながら開発・運営に取り組んでいく意識づけが大切だと思います。