皆さんこんにちは、ヒューマンクレストのマイです。
皆さんはAPIの開発をしていますか。テストはどうしていますか。
APIテストについて聞いたことがあるけれど、よく分からないという方は多いのではないでしょうか。
今回はそんな方のために、APIテストについてお話ししたいと思います。
APIについて
私はWeb開発が大好きです。
一番最初に参加したプロジェクトはLaravelというPHPフレームワークで開発していました。Laravelは素晴らしいフレームワークで、PHPでの開発では大変人気です。しかし、私にとっては、サーバーの管理が大変、チーム内での分担が難しい、そしてテストが大変という難点もありました。そして、次に出会ったのはReactでした。ちょうどサーバレスが話題になった頃なので、Reactとサーバレスというコンビで開発してみました。APIという言葉はよく耳にしていましたが、ちゃんと調べ始めたのはその時からでした。
APIはApplication Programming Interfaceの頭文字です。人間とアプリケーションとの間でやり取りをするためには、ユーザインターフェース(UI)というものがあります。同様に、アプリケーションとアプリケーションとの間でやり取りするための仕組みが必要です。これがAPIです。
当初は成り行きで採用していたAPIですが、開発してみて、いろいろ色々なメリットがあることが分かりました。
まずはなんといっても開発プロセスの簡略化ですね。 FrontendとBackendに分けることで、開発スピードが上がりました。また、モバイルデバイスやブラウザーごと毎に開発する必要がなくなるため、開発量も削減できました。
次のメリットは組み立てやすいことです。APIは独立性が高く、「部品」のように考えると分かりやすいです。その部品は新規プロジェクトはもちろん、既存プロジェクトに組み込むことが簡単です。プロジェクト間でも共通化はできます。例えば、ホームページにGoogle Map APIやFacebookのAPIが組み込まれることがよく見られるでしょう。また、デプロイすることも楽です。独立しているため、アップデートするときに、プロジェクト丸ごとをデプロイする必要がなく、必要なところだけをデプロイすれば済みます。
APIテストについて
APIを導入した当初、開発プロセスを変えましたが、テストのプロセスは今まで通りに行いしました。FrontendとBackendでそれぞれ単体テストを書いてから、結合テストを行いました。そしてシステムテストをやって、最後は受け入れテストです。ただ、ここで問題に気づきました。
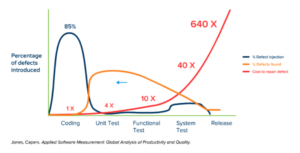
問題はBackend内の結合やBackendと外部システムとの結合のテストにあります。ここはどうしてもユニットテストではカバーできず、UIで行うことになっていました。UIでのテストなので、かなり実施コストがかかっています。しかし、もっと致命的なのは、テストが開始できるのが開発のかなり終盤の方になることです。ここでバグが見つかれば修正コストが非常に高いです。参考までに、Capers Jones氏が発表した以下のグラフを見れば分かりやすいでしょう。

出典:https://www.stickyminds.com/article/shift-left-approach-software-testing
もっと早めに結合テストを開始できないでしょうか。
いろいろ調べたところ、APIレベルでテストすることで上記問題を回避できることが分かりました。UIの完成を待つことなく、APIが出来上がる時点でテストが可能なため、早期に結合テストを開始できるようになります。
他にもメリットがあります。まず、UIでは実施が難しいテストケースでもAPIを直接叩くなら、実施が可能になります。例えば、入力値チェックが実装されたフォームがあるとします。異常なデータを入力すると、エラーが表示され、「送信」ボタンが非活性になります。そのとき、Backend側でも異常なデータが送信されても期待通りに処理されることを確認しないといけません。UIからテストを行う場合、入力値チェックを一時的に無効化してから、異常のデータを入力し、送信することになります。一方、 APIテストではその必要がありません。
また、APIテストはUIテストと比べて、単純であり、実施時間も短いため、自動化に向いています。
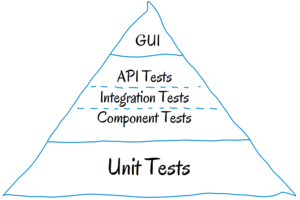
APIテストは単体テストの後に行うことになります。下記のテストピラミッドにあるように、しっかり単体テストを行った上で幅広いAPIテストを実施すべきです。

出典:https://www.mostafableu.com/blog/test-automation/
実際にどうすれば良いのか
APIは「部品」なので、テストでは、「部品」ごとのテスト、つまり単体テスト、と「部品」と「部品」との結合テストをすれば良いでしょう。
APIの「単体テスト」はいわばコンポーネントテストですね。ここでは、Requestに対して、Responseが期待通りに返却されるかを確認します。正常の場合、異常の場合、考え得るRequestに対して、サーバーがそれを処理して、正しいResponseを返却するかどうかをテスト検証します。様々なデータパターンがあるので、テストケースが多くなるでしょう。
次は「部品」と「部品」との結合テスト、つまりAPIのシナリオテストです。ユーザがアプリケーションを使用する際に起きるシナリオを想定してテストを行います。例えば、オンラインショップであれば、下記のシナリオテストが想定できます。
- ログインAPI
- 商品リストAPI
- 商品詳細 API
- カート追加 API
- 決済API
APIテストでの課題
APIテストをしようとしたとき、最初に直面するのはやはり「どうテストすれば良いか」ということです。実際にRequestを投げて、Responseを受けるところは調べればすぐ出てきますが、難しいのは「どんなテストするか」、いわゆるテスト設計のところですね。
次は作業量ですね。まずテストケース作成だけでも一苦労されるでしょう。テストデータを考え、そのデータを組み合わせて、テストケースを作ることになります。次にテストケースができたら、テスト実行の環境を構築し、テストを実行します。データの組み合わせなので、テストケースが多く、テスト実行に時間がかかることが多いです。
また、テストケース作成・編集など、テストケース管理が大変です。何かアップデートするとき、またテストケースを修正し、再実施するという繰り返し作業となります。
メリットがあるものの、その作業量を考えて諦める人も少なくないでしょう。
その問題を解決できるか
試行錯誤しながらAPIテストを行って、APIテストの大変さを痛感しました。APIテストをもっと簡単にできないかという思いで、チームと協力して、あるツールを開発し始めました。
RakAPItは「Raku API Testing」の略で、「楽で楽しい APIテスト 」を目指しているという意味です。では、RakAPItは上記の問題をどう解決するのでしょうか?
まず、どうテストするか分からない、つまりAPIテストの敷居が高い問題です。RakAPItでは設計をサポートし、データパターンを入力するだけで、テスト ケースを自動生成する機能を搭載しました。また、API定義がSwaggerファイルで書かれている場合、なんとそのテストデータも自動生成され、さらにResponseのアサーションも自動生成されるようにしました。実行に関しても、機能が整っており、ボタンを押すだけで、テストが実行されます。
次は作業量が多い問題です。 RakAPItでは、テスト設計もテスト実行も自動化されます。
また、テストケース作成から、テストケース追加・修正、結果確認など、全てWebで一元管理できることでテスト管理の手間が大幅に省けます。さらに、Webサービスであるため、環境設定は一切必要とせず、ユーザ登録するだけで、すぐ始められます。
まとめ
今回はAPIテストとは何か、そして APIテストの考え方についてお話ししました。
次回はRakAPItを使って、APIテストは実際にどう行うかについてお話ししたいと思います。お楽しみに!