ヒューマンクレストのsekiyaです。
大分間が空きましたが、前回の「名前を付けよう」の補足になります。
Seleniumを使用してUIテストを自動化をする上で、多くの場合はid、class、text等でlocateされていることかと思います。
ただ、これらの要素は、ちょっとした機能の改良や、UIデザインの変更・調整等で容易く変わってしまいます。
javascriptから操作するためのトリガとして用意されているclassやidですら、安心できません。
coreに近い部分ならともかく、表層的な機能の場合は、より良いライブラリが導入された場合、それに合わせて書き換えられる可能性があるからです。
で、前回出した結論が「name attribute を使用する」でした。
その、開発段階での仕込みの方法についてです。
基本は、UIデザインにおけるワイヤーフレームにつけた名前をそのまま命名することで足りるはずです。
ワイヤーといっても、言葉で説明しても分かりにくいので
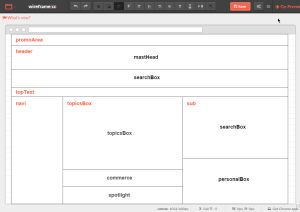
https://wireframe.cc/
を使用して、とある超有名サイトのワイヤーフレームをざっと描いてみました。
オレンジ文字が親要素、矩形中央が子要素名です。
実はこのサイト、id等が非常にシンプルな構成なので、nameを付ける必要がそもそも無いレベルなんですが、ワイヤにした際、非常に分かりやすい構成なので参考にさせて頂きました。
なんか微妙に間違ってるといった点については、ざっくりなので悪しからず。
単純に、それぞれの矩形についている要素名をhtmlタグ内にname attributeとして埋め込む、これだけです。
そして、codingの際、nameの親子関係を崩さない。
こうして「name」=「要素名」が約束されれば、locateをnameだけで行えます。
その要素に内包されるidやclassがcodingの際にどれだけ変更されてもlocate可能になります。
本格的に使うのであれば、さらにある程度細かな命名が必要になりますが、いったん付けてしまえば、よほど頻繁にUI・UXを変更するサイトでない限り、自動テストの停止を防ぐ事が可能なはずです。
極論をいえば、nameではなく、class、idを含めた諸々を設計段階で煮詰めておいて、先々の使用に耐えうる命名・codingルールを定められれば一番です。seleniumでも、cssselectorのid、classのみでlocateするのが最も高速です。
しかしながら、そこまでは状況的に難しい事もあるかとは思います。
そんな時に一助になれば幸いです。
おまけ
以下、作成したワイヤのURLになります。
上記サイト、パワポやエクセルでワイヤ作るより、かなり楽です。
UI・UX設計の方、よろしかったら是非。