こんにちは
ヒューマンクレスト 浅黄です。
テスト自動化において、クロスブラウザテストの中に、スマートフォンのブラウザが含まれる場合や、スマートフォンのNativeアプリをテストする為に、PCブラウザからテスト用データの作成・管理画面の設定操作をするなど、クロスデバイスでテスト環境を構築しなければならない時があります。
そんな時、Selenium Gridが真価を発揮するわけです。
前々回からAndroidデバイスのテストにSelendroidを利用していると書いてきましたが、今回はSelendroidをSelenium Gridに組み込む方法です。
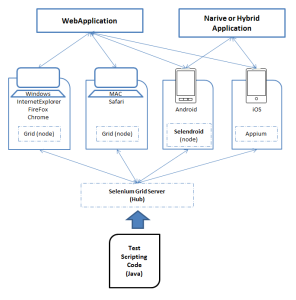
イメージはこんな感じです。
環境
- Mac(Selenium Grid Server & Node Chrome/firefox/safari)
- Android Emulator (Selendroid node Macに構築)
構築手順
1.Selendroid用のGrid Serverを起動する
必要なファイル
selendroid-grid-plugin-0.10.0.jar selenium-server-standalone-2.41.0.jar
以下のコマンドを実行します。
java -Dfile.encoding=UTF-8 -cp "selendroid-grid-plugin-0.10.0.jar:selenium-server-standalone-2.41.0.jar" org.openqa.grid.selenium.GridLauncher -capabilityMatcher io.selendroid.grid.SelendroidCapabilityMatcher -role hub -host localhost -port 4444
2.Android Emulator用のNodeを追加する
2.1 Selendroid Nodeを起動する
必要なファイル
selendroid-standalone-0.10.0-with-dependencies.jar 及び テスト対象アプリ
以下のコマンドを実行する
java -jar selendroid-standalone-0.10.0-with-dependencies.jar -app selendroid-test-app-0.10.0.apk -port 5555
2.2 以下のコマンドを実行し、Grid HubとNodeを接続する
必要なファイル
selendroid-nodes-config.json
中身は以下
{
"capabilities": [{
"browserName": "selendroid",
"maxInstances": 1,
"aut": "io.selendroid.testapp:0.10.0"
}, {
"browserName": "android",
"maxInstances": 1
}],
"configuration": {
"maxSession": 1,
"register": true,
"hubHost": "localhost",
"hubPort": 4444,
"remoteHost": "https://localhost:5555",
"proxy": "io.selendroid.grid.SelendroidSessionProxy"
}
}
以下のコマンドを実行する
curl -H "Content-Type: application/json" -X POST --data @selendroid-nodes-config.json https://localhost:4444/grid/register
3.PCブラウザ用のNodeを起動する
以下のコマンドを実行する
java -jar selenium-server-standalone-2.41.0.jar -role node -nodeConfig node.json -Dwebdriver.ie.driver=C:\temp\lib\IEDriverServer.exe -Dwebdriver.chrome.driver=C:\temp\lib\chromedriver.exe
詳細はこちらを参照してください。
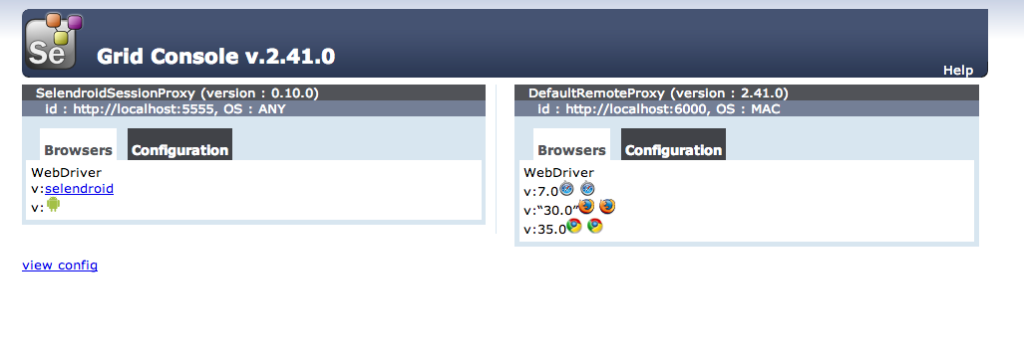
Grid Consol はこのようになります。
 ※ 1台のPCにGrid Server と Node を構築する場合、ポートがかぶらないよう設定します。
※ 1台のPCにGrid Server と Node を構築する場合、ポートがかぶらないよう設定します。
これで、AndroidとPCブラウザを同時にテストすることも可能になります。
テスト環境構築では、各バージョンが噛み合っているかどうかが非常に大事になります。
ブラウザのバージョンが上がった時、Seleniumのバージョンをアップすると、Selendroidのバージョンと噛み合わず動かなくなることもあります。
実際、一度構築し動作確認した環境は、なるべく壊したくないのが心情。
しかしながら、テスト対象のバージョンアップ、OSのバージョンアップ、外部環境のアップデート等によって、テスト環境も必然的にアップせざるを得ない事が多々あります。
動かない!とならないよう、利用中のOSSバージョンアップもウォッチしながら動作確認を常に行ないます。様々なOSSを組み合わせてテスト環境を構築している場合、できるかぎりシンプルな構成にできないか検討します。
自動テスト環境そのものを保守していくことは非常に重要でかつ厄介なことであると感じる今日此の頃です。


1件のコメント
ただいまコメントは受け付けていません。