こんにちは。
ヒューマンクレスト浅黄です。
前回は、Selendroidを利用してWebアプリを自動化する内容でした。
今回も、引き続きSelendroidに関する内容ですが、テスト対象は、AndroidのNativeアプリ です。
環境
- Mac OS X 10.9.2
- java 1.7.0_51
- Android SDK 22.6.3 (Platform-tools 19.0.1 : Build-tools 19)
- AVD または 実機
- Selendroid selendroid-standalone-0.9.0-with-dependencies.jar
テスト対象アプリ
Android SDKのサンプルアプリ ApiDemos.apk
手順
1. Selendroid の サーバを立ち上げる
java -jar selendroid-standalone-0.9.0-with-dendencies.jar -app ApiDemos.apk
ポイントは対象のアプリを、引数に指定する事です。
エラー無く、起動ができれば、下記確認方法で、hub/status画面が表示できます。
確認方法:https://localhost:4444/wd/hub/status
サンプル:
{
status: 0,
value: {
supportedApps: [
{
appId: "io.selendroid.androiddriver:0.9.0",
mainActivity: "io.selendroid.androiddriver.WebViewActivity",
basePackage: "io.selendroid.androiddriver"
},
{
appId: "com.example.android.apis:",
mainActivity: "com.example.android.apis.ApiDemos",
basePackage: "com.example.android.apis"
}
],
os: {
arch: "x86_64",
name: "Mac OS X",
version: "10.9.2"
},
build: {
browserName: "selendroid",
version: "0.9.0"
},
supportedDevices: [
{
screenSize: "768x1280",
emulator: true,
androidTarget: "ANDROID19",
avdName: "AVD_for_Nexus_4_by_Google"
}
]
}
}
2. Java版 ソースの準備
サンプル:
package jp.co.humancrest.selendroid;
import java.util.List;
import io.selendroid.SelendroidCapabilities;
import io.selendroid.SelendroidDriver;
import org.junit.Assert;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
public class SelendroidTest {
public static void main(String[] args) throws Exception {
//
SelendroidCapabilities caps = new SelendroidCapabilities("com.example.android.apis:");
WebDriver driver = new SelendroidDriver(caps);
Thread.sleep(1000);
List<WebElement> elms = driver.findElements(By.id("text1"));
for (WebElement elm : elms) {
System.out.println(elm.getText());
if (elm.getText().equals("OS")) {
elm.click();
break;
}
}
Thread.sleep(1000);
elms = driver.findElements(By.id("text1"));
Assert.assertEquals(elms.get(0).getText(),"Morse Code");
driver.quit();
}
}
ポイントは、14行目 SelendroidCapabilitiesの引数です。
hub/status画面、appidの値を設定します。
3.実行する
・Android起動
・アプリのインスト
・アプリ起動
・各操作
が行われます。
※Neiveアプリ上のエレメント指定方法
Webアプリであれば、firefoxやchromeのUserAgentを偽装し対象サイトを表示させXPATHやcss、id、nameなどの属性を調査しますが、Nativeアプリの場合はそうはいきません。
そこでSelendroidでは、Selendoroid Inspectorを利用して、調査する事が可能です。
・利用方法
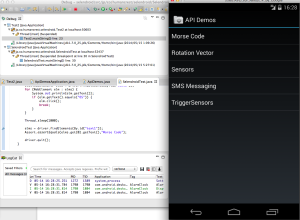
1.ソース上、調べたい画面が表示される箇所にブレークポイントを挿入する
![]()
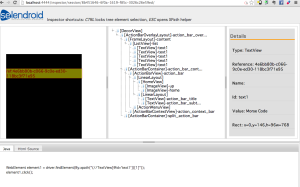
3.Selendroid Inspetorを表示する
https://localhost:4444/inspector

画面左のキャプチャ画面から、対象のエレメントをクリックすると画面下にJavaのソースが表示されます。
同時に、Android側も操作されます。
また、Android側を操作し、再読み込みを行えば、その画面のエレメントが表示されます。
画面を切り替えながら調査したいエレメントの指定方法を確認することができます。
上記のようにSeleniumの知識が役立つのも、Selendroidの魅力の一つだと思います。
スマホにおけるテスト自動化Toolは様々ありますが、対象、環境、利用方法によって使い分けることによってより良い自動化ができるようになると思います。